Digital
Social media
Branded posts
Ensure social media content is varied, high quality, and natural. Refer to the photography section of the guidelines when choosing imagery.
You may sometimes need to brand social posts with our identity. If so, you can apply the BSS Curve
and logo or captions to imagery or video content.
Although reserved for specific cases, to keep followers engaged and interested we wouldn’t recommend branding every post in this way.
Additional branding
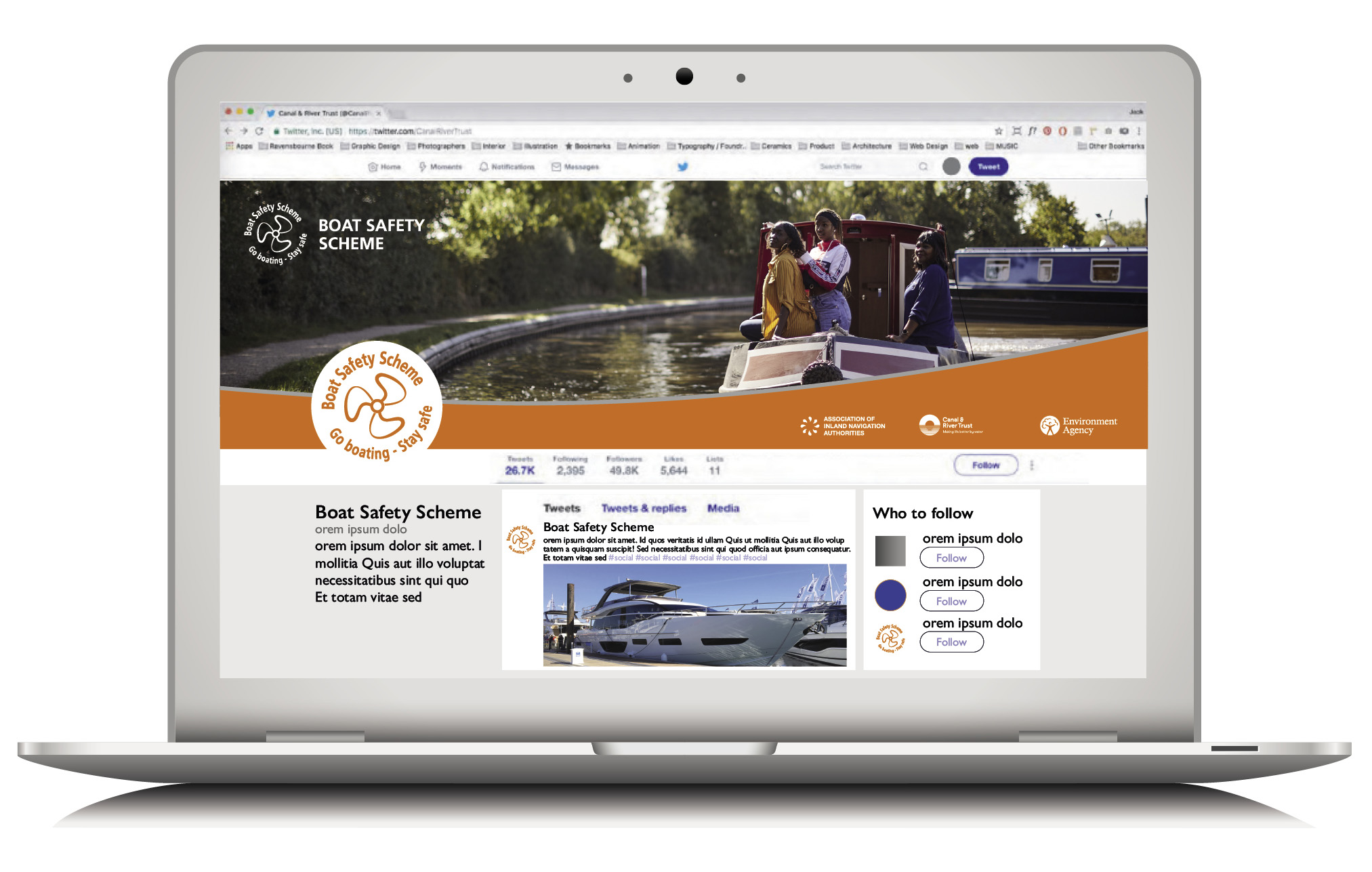
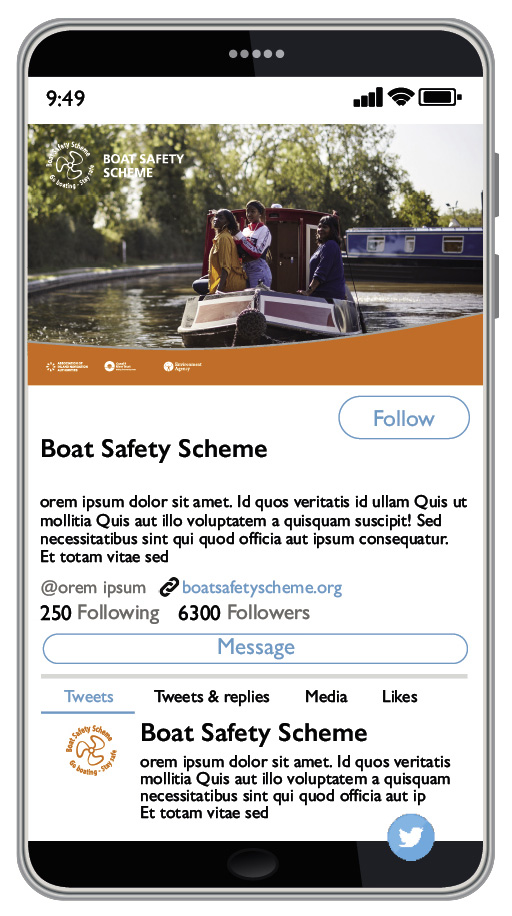
In addition to profile images, you can brand social media accounts with the BSS Curve to help align them with the entire visual identity.
Header imagery should be high quality, natural, and refer to the photography section of the guidelines.
You should also regularly update and refresh header imagery to keep followers engaged.
In addition to the header image and profile image, Twitter (example shown) also allows the customisation of certain elements of the page such as buttons or link colours. You should update these to match the colour from the profile image of each account.
You can find colour values in Our Colours section of these guidelines.


Profile pictures
The profile pictures for our social media channels consist of the Roundel in BSS Core Orange, set against white.
No text is included with the social media profile pictures, as supporting text for each relevant social media account will automatically appear next to the profile picture within each channel – Twitter, Facebook, Instagram or YouTube. All social media accounts should use the core colours.
For guidance, when messaging about a specific subject / service or activity please refer to Our Colours Section – What Our Colours Represent.
This additional colour may be used in the BSS Curve as described in section BSS Curve. The BSS national social media accounts should use the colours for all accounts.
For full guidance on branding your social media page, please contact the BSS through our website www.boatsafetyscheme.org.


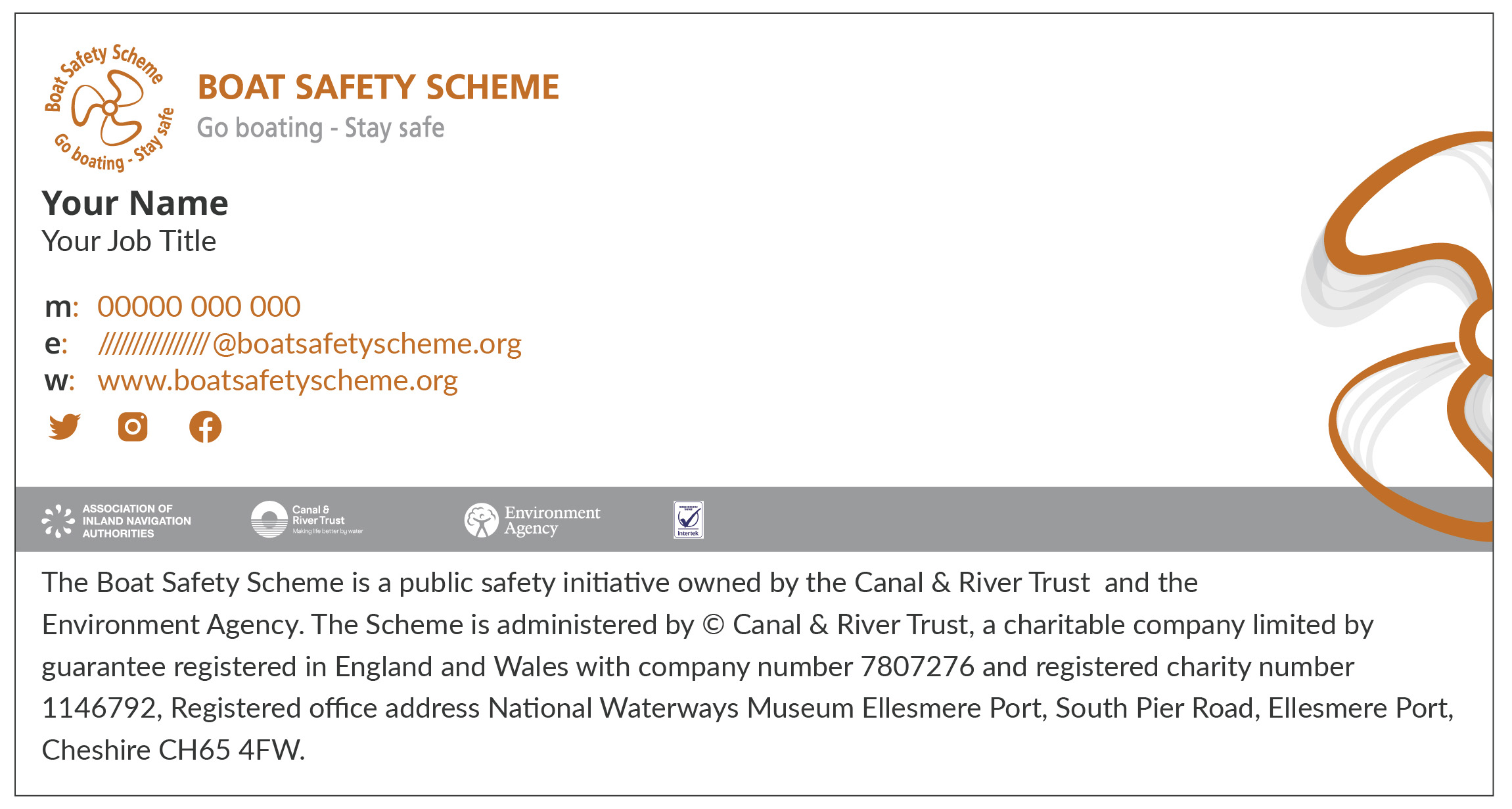
Email signatures
Your digital profile communication
An email signature is a perfect opportunity to brand every message you send.
It establishes and reinforces who we are as an organisation.
By creating a cohesive email signature for all colleagues, we create brand recognition in all stakeholders we send emails to.

Web colours and font specifications
H1: Font size 30px | Line height 1.4em
H2 and H3: Font size 25px | Line height 1.3em
H4 and H5: Font size 20px | Line height 1.3em
Container background BSS Orange #e16b02 – use as solid. Font colour on background #ffe9c4 – use as solid.
H1 example
30px on 1.4em Line height
Lato Black
Container background BSS Purple #4b216d – use as solid. Font colour on background #f6f5f7 – use as solid.
H1 example
30px on 1.4em Line height
Lato Black
Container background BSS Light Grey #d0d0c9 – use as solid. Font colour on background #212322 – use as solid.
H1 example
30px on 1.4em Line height
Lato Black
Container background BSS Blue #24468e – use as solid. Font colour on background #f6f5f7 – use as solid.
H1 example
30px on 1.4em Line height
Lato Black
Container background BSS Grey – Logo #888b8d – use as solid. Font colour on background #f6f5f7 – use as solid.
H1 example
30px on 1.4em Line height
Lato Black
Container background BSS Dark Grey #21233 – use as solid. Font colour on background #f6f5f7 – use as solid.
H1 example
30px on 1.4em Line height
Lato Black
Container background BSS Light Blue #0076bf – use as solid. Font colour on background #f6f5f7 – use as solid.
H1 example
30px on 1.4em Line height
Lato Black
Container background BSS Green #00a94f – use as solid. Font colour on background #f6f5f7 – use as solid.
H1 example
30px on 1.4em Line height
Lato Black
Container background BSS Red #ee2a24 – use as solid. Font colour on background #fbf2e9 – use as solid.
H1 example
30px on 1.4em Line height
Lato Black
Container background BSS Icon Yellow #fff200 – use as solid. Font colour on background #21233 – use as solid.
H1 example
30px on 1.4em Line height
Lato Black
Navigate our websites
Our icons come in the shape of a porthole and you can use them in all our marketing collateral. We use them as an identifier for print, web, and web-app for navigation. The BSS needs to approve any newly-created icons.
See Section Web buttons, pictograms, and diagrams for more information about our web buttons.
Web fundamentals
Building better
When building or maintaining a BSS website always consider the following. The website should always follow the BSS brand principles.
Accessibility
- Navigation.
- Colours.
- PDF access.
- Visibility.
- Accessibility tags.
- PAC checker.
- Browser compatibility.
- Font size.
Build requirements
- Ensure compatibility with Salesforce.
- Content Management System
(CMS). - Easy to access.
- Two step verification.
- Back up.
- Access all areas.
- No hidden code.
- Code to be understood by any developer.
- SSL certification.
- Optimisation check through leading browser tools.
- Launch
- Verification.
- Self hosted.
- Reliable host.
- Open source.
- Stand alone server.
- UK server.
- Easy to access.
- Support.
- User experience
- Mobile friendly.
- Browser compatibility.
- Page loading.
- Logical site structure.
- Web standards.
- Image file sizes.
- Stable platform.
- Privacy policy.
- GDPR policy.
- Cookie policy.
- Terms and conditions.
- Disclaimer.
- Modern slavery compliance statement.
- Social media.
Content and SEO
Equally important are content and SEO. Please consider the following:
Content
- Brand.
- Colours and what they represent.
- Simple navigation.
- Use of icons and buttons.
- Imagery.
- Diagrams and infographics.
- Client access.
- Clean and non fussy page layout.
- Stakeholders.
- Social media.
- Blogs.
- UX.
- Accuracy.
- One source content management.
- Search.
- Content strategy.
SEO
- SEO to be built as and when development takes place.
- Tags.
- Keyword strategy.
- Keyword research.
- Link building.
- Google My Business.
- Domain name.
- Breadcrumbs.
- Use SEO plugins.
- Sitemaps.
- Track traffic.
- Visibility.
- Social media.
- Page titles.
- Page descriptions.
- Image descriptions.
- Image titles.
App fundamentals
UX and function
Equally important are content and SEO. Please consider the following.
UX
- Brand.
- Follow the BSS brand principles.
- Colours and what the represent.
- Simple navigation.
- Use of icons and buttons.
- Imagery.
- Diagrams and infographics.
- Client access.
- Clean and non fussy page layout.
- Stakeholders.
- Ease of use.
- Usability on all devices.
- Font Lato.
Function
- Clearly addresses what functions it’s required to perform.
- Security.
- Support.
- Stakeholder requirements.
- Work across all devices.
- Easy to change.
- Content flow from single source solution.
- Integrates with Salesforce.
- Backed up.
Teams and Zoom
Face-to-face online
From time to time we communicate face-to-face within a Teams or Zoom environment.
We’ve developed several screen options for our team to use when in online meetings.
Please follow the examples opposite for style. Should you require more guidance on branding your Teams or Zoom designs please contact
the BSS through our website
www.boatsafetyscheme.org.
For advice on applying the BSS’s brand and design guidelines, please contact us through our website www.boatsafetyscheme.org or call: 0333 202 1000.
All diagrams, illustrations, and images aren’t to scale and are for illustrative purposes only.